I like VSCodium, a vscode build without ms telemetry and such
sounds interesting enough to try, thanks! :D
it’s identical to vscode, except that a few extensions don’t work (notably, intellicode and the ms c/c++ extensions)
Fly in fly trap:
:q!
I thought flies use
ZZfor the onomatopoeiaRecording @q
The best thing about Vim is that despite having all the features of a modern IDE it starts in 0.1s and you can start editing right away while the code data is loading asynchronously.
The worst thing about Vim is that… just kidding, there’s nothing bad about it.
There also IDEs that start instantly.
They don’t ship a whole browser though.
It’s a trade off for sure. I think the area editors like Vim totally win in is when you need to ssh into a server and edit something. I think it will always exist because of this use case
I can ssh in with Krusader and edit from Krusader’s GUI editor. I would probably still do it from the terminal because it’s faster, but it’s good to have more than one way to do things.
Vscode I’m always like all right let’s code… Ah shit, the “what’s new” window has popped up again in the middle of my typing…
I never close my IDE or reboot. Problem solved.
My work Mac always bitches about it because they push updates.
0.1s is way too long, you need to optimize your startup time. /s
Laughs in Zed
helix btw
Helix is “it just works” but it actually does, without having to get lost in the (config) sauce.
It’ll be unstoppable once they finalize and ship the plugin system.
Edit: and I haven’t even mentioned the descriptions above commands, the command palette-like functionality in
<Space-, nor the tutor yet. It’s just so much more beginner-friendly.When the pluggings system drops it’s going to be wild.
vim was such an unimaginable improvement over nano for doing stuff on linux servers. Having an in-shell-editor search-and-replace function alone is worth everything you have to do to learn vim.
And after I was comfortable around vim because of all the “training” on servers, I just switched to vim fulltime. No more GUI editor for me!
Nanos search and replace is
Alt+Ras far as I rememberHa, that would’ve helped me a few times. Good to know!
Still, I wouldn’t switch vim for nano ever again. nano is a good and easy start, but I think if you do more than just basic editing of a few files every now and then, learning vim is the way to go.
vim is pretty customizable, widespread and it has been around for quite some time after all. If you think you need it, somebody most likely already made it as a vim-plugin :)
You will be tempted to think that by learning how to use (neo)VIM your coding skills will magically improve tenfold.
It won’t
Wait really? Shit I’m like 1 year into learning vim. What editor should I switch to that will magically make me a good coder?
neoEMACS evil-mode VS-org vim
I’ve enjoyed JetBrains over either so far.
I remapped the power button of my computer to whatever that series of keypresses is that exits vim.
That’s really smart. That way if I ever figure out the command to exit Vim, it’ll behave the same as my current method (powering off the PC.)
that series of keypresses is that exits vim
One of the great mysteries of the universe. However, I can confirm that my standard power button also exits vim.
It’s wild to me that people that people use VIM in professional software development settings (especially front end).
Like, I get it if you’re a sysadmin who’s spending all day in command lines and ssh terminals, but when you’re working on high level, user facing software, it’s just absurd to have the mindset that a command line interface will be better than a command line interface + a graphical interface.
GUI || command line, objectively provides you with more UX tools and ways of presenting data and interactions to the user, than justcommand line. Everything you can do in VIM, you can do in VSCode running VIM in a terminal, but not the other way around.Maybe it’s because I got my start programming 3d modelling software, but there are fundamentally things that command lines are bad at representing.
you lost me at that ‘but not the other way around’ part
If you open a repo / folder in VSCode, you immediately have a terminal window pointing to that folder that you can execute any of your VIM or other command line programs in. You also immediately have a graphical file browser that’s always available in a pane to the side if you want, a visualizer of your current git branch and history, tooltips and the ability to hover over things for more info, panes that can preview images, pdfs, 3d files, assets etc, tooling and plugins for things like your dev servers / kubernetes / docker so that you can immediately see what services are running in what state, rich debugging, etc.
Fundamentally, I just don’t understand ideologically insisting on using the command line for everything. There are times when keeping it simple and text based makes sense, and it’s almost always necessary as a fallback, but if you have the option, you can represent things faster and more cleanly with modern graphical interfaces.
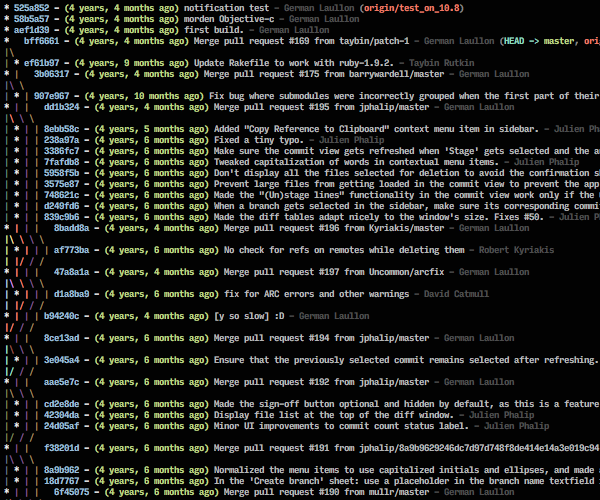
Like just compare the command line version of your git history:

With the Git Graph extension version in VS Code:

The Git Graph extension is built on top of those git CLI commands, but it’s an actual GUI that let’s you represent your git history in a much more readable and scannable format, with quick and immediate access to related commands like viewing the files that were changed in a commit, or jumping to specific commits and branches.
Ignoring the related workflow improvements, even just from a pure graphical standpoint, if a developer honestly cannot comprehend why the human brain more easily processes stuff like a single connected git branch like the above, compared to a bunch of disconnected pipes | and slashes \ on separate lines, then I feel like they need more design training, or perhaps they’ve just evolved into such pure text based beings that they can no longer comprehend how normal people’s brains work, but either way, it’s not going to tend them towards good frontend development. I’ve worked at MAANG companies and I’ve seen the internal research on how much of a difference a slight feeling of being overwhelmed can make towards someone’s enjoyment and usage of software, I don’t see why that’s so controversial or unexpected in some circles.
Like at work, if a developer wants to use VIM and command line tooling to do their job and has a setup that lets them work as fast as someone using a graphical IDE, I have zero issue with it, but the default Dev Environment that we’re going to setup and document is going to use something like VS Code that can do more OOTB without a huge amount of learning CLI commands and workflows.
While I agree with your general idea that there shouldn’t be any dogmatic insistence that terminal environments are superior and everyone should use them. But the points you’re bringing up tell me that you don’t actually know how to use a terminal environment for development which makes your point equally as dogmatic as the terminal purists.
But the points you’re bringing up tell me that you don’t actually know how to use a terminal environment for development
In what way? That you can have multiple terminal panes open to accomplish a small portion of the above?
Getting an automatic terminal window when you start up vs code is no different having two panes in tmux, one for VIM and once for terminal. You can get a visual project tree representation in VIM by using neotree plugin. Your git doesn’t need to look like that, you can use lazygit. The only things you can’t do within a terminal are reading the pdf or checking assets etc (but I personally wouldn’t look at those things within vs code either), everything else you can do just as easily within the terminal without it looking like the image you gave.
I gave you the benefit of doubt by stating you don’t know how to set up a terminal environment. But if you’re going to be adamant about knowing what you’re talking about then you should also know you’re deliberately misrepresenting the alternative to make your arguments seem more valid.
Getting an automatic terminal window when you start up vs code is no different having two panes in tmux, one for VIM and once for terminal.
Yes it is, and I honestly cannot fathom how you cannot seem to comprehend the difference between text, and an actual pleasant to use and look at graphical interface.
Lazygit looks exactly as trash as the OOTB command line git. How do you not understand that the human brain processes a smooth connected line more easily than a pseudo line broken up by the line space height, made out of pipes and slashes? This is like product design and UX 101.
Again, VSCode does everything VIM does. Not vice versa, one is a superset of the other.
The trap is that you should use vi. Don’t wuss out.
Yeah. A lot of people who use vim don’t know how to use the full power of vi. They’ll often install plugins to do things they could have easily done with built in features!
The one area where regular vi sucks though is undo. If you want multiple undo then you’ll have to at least go with something like nvi.
Why not both?
When the debate revolved around Emacs vs. Vim, I used Spacemacs. It seem we moved on from that?
Is it now about VScode vs. (Neo)Vim?
Guess that means Vim won the Emacs vs. Vim debate then, when it got into the next round.
It was never really a competition - just some misguided people who liked Emacs
Do you mean Neovim?
Surely you aren’t comparing a flat text editor to an IDE that has language server support, debuggers and refactoring tools?
I only use butterfly flaps that move magnetic needles next to my HDD.
I do the same with moths as they are more active at night
You need a bigger lämp brøther!
Like a real programmer would.
Vim and VS Code are both text editors that can become IDEs with plugins. You can use vim with language servers if you want, as there are plugins for it.
Though I use neovim as a text editor, Zed is my IDE of choice. I think it’s a good alternative for most people that don’t like Electron-based applications.
As a long, long, long time vi/vim/neovim user, zed is just a breath of fresh air. It’s feature first like neovim, but doesn’t suffer from them being half baked somehow
deleted by creator